
7月13日に秋葉原UDXで開催されたGTMF 2018 TOKYOにて、マッチロックは「3DVFXTool & Middleware BISHAMON」の初心者向けセッション「BISHAMONを使ったエフェクト入門+Alpha」を開催しました。
このセッションでは、エフェクトデザイナーの岡野加奈子氏が登壇し、実際にエフェクトを制作しながら各機能をデモンストレーションする形で進行していきました。
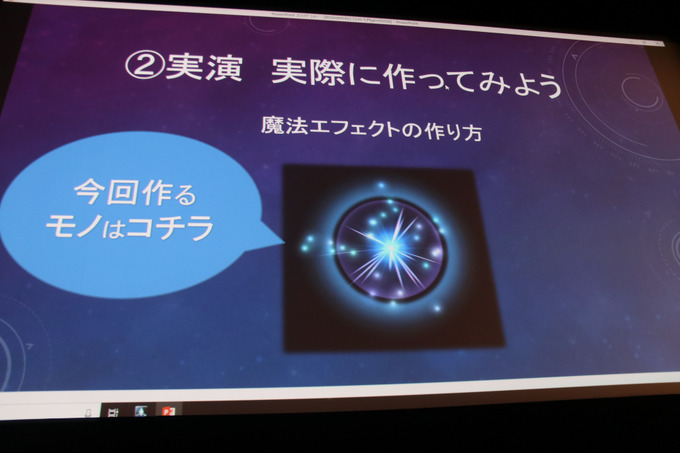
BISHAMONで作るエフェクト制作デモンストレーション

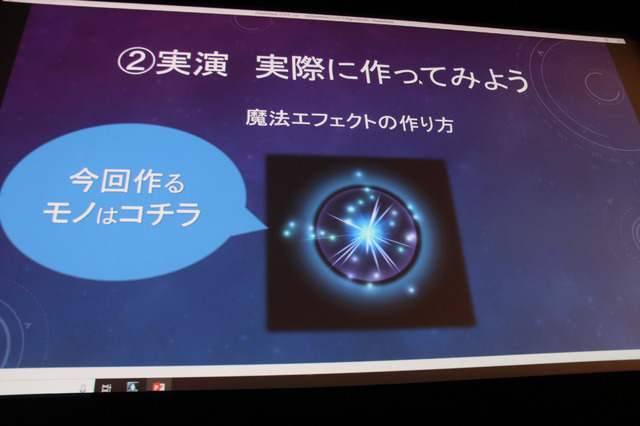
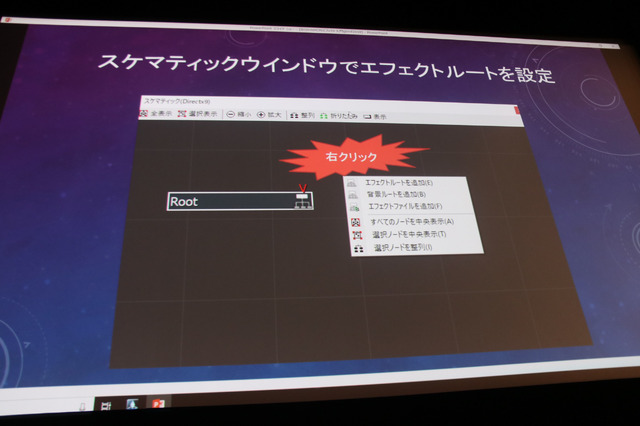
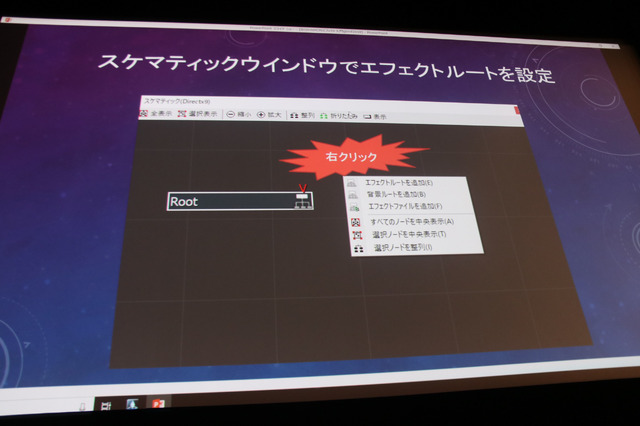
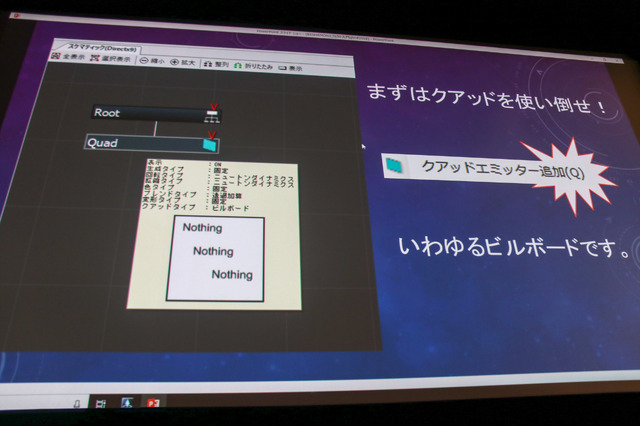
魔法のヒットエフェクトのような作例は、6つのエミッター(エフェクトの最小単位)と4つのテクスチャを用い、BISHAMONのツリー状の構造を示すステマティックウインドウからRootを設定するところから始まります。


まずエフェクトのRootを設定。エフェクトRootは下部にエミッターを繋げる事ができる根本となるもので、実際にゲーム内へエフェクトを組み込むと共に、プログラムとして呼び出す際にはRootから処理が始まります。Rootから読み出す事によって、下に繋がるエミッターが全て読み出されるという仕組みです。




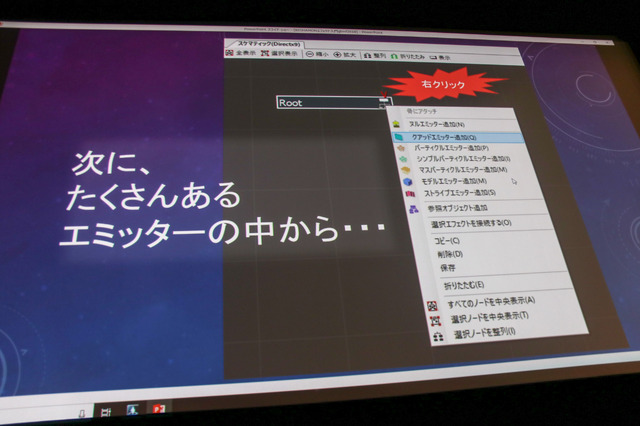
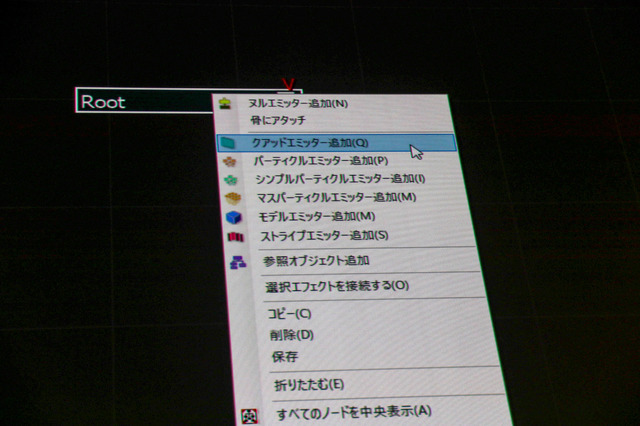
Rootを右クリックし、クアッドエミッターを選択。クアッドエミッターは、エフェクトの基本設定となるもので、3Dのゲームにおいて常に正面を向いている“ビルボード”と同じ意味を持っています。設定したエミッターを選択すると、アプリ下部にインスペクタと呼ばれるタブが表示され沢山の項目が登場します。

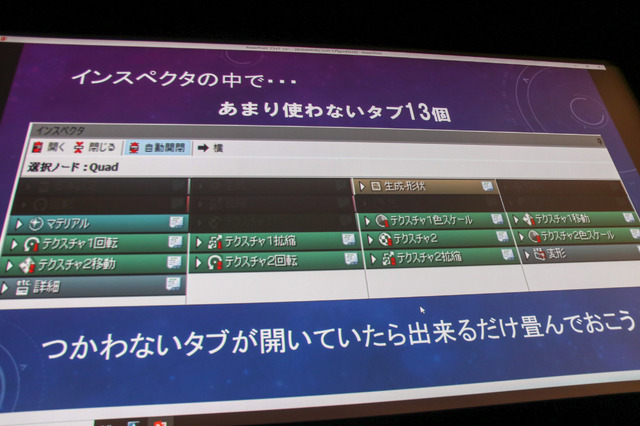
岡野氏は、よく使うタブとして基本設定と回転、生成、圧縮、テクスチャ1、色、移動、ブレンドの8個をピックアップ。使用頻度が多いタブは、明るい色をしているが、頻度が低いタブは地味な色をしているとも補足していました。

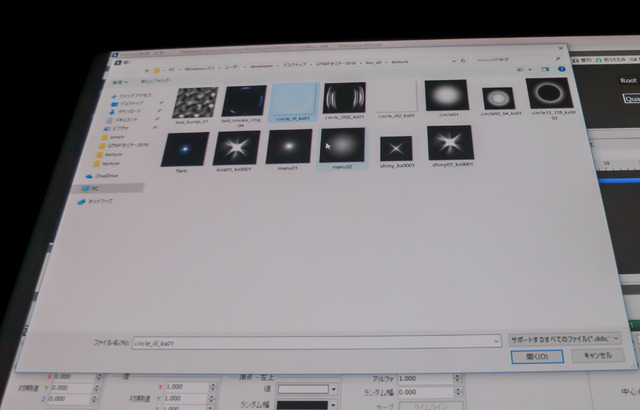
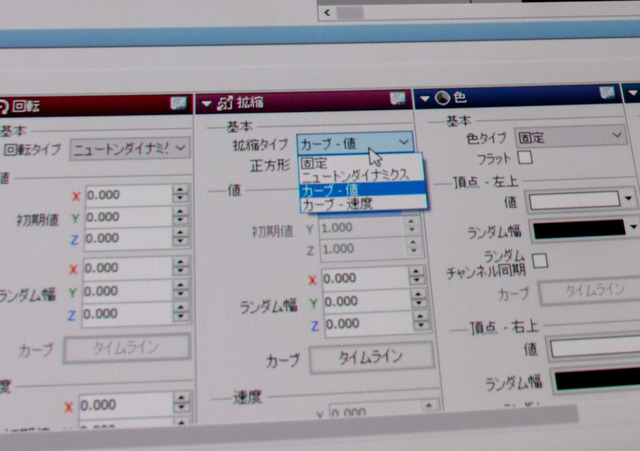
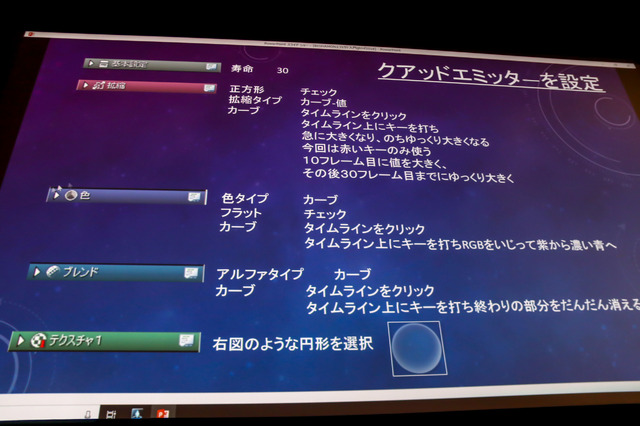
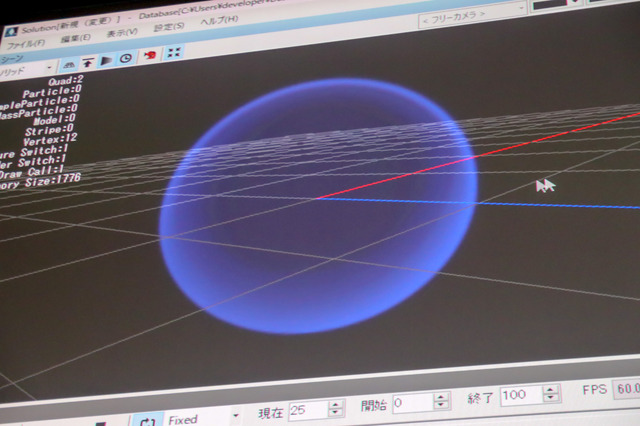
初めに丸が描かれたテクスチャ1をエミッターに貼り付け、基本設定タブの“寿命”を30に設定(30フレームという意味)。次に、拡縮タブの正方形にチェックを入れるとXの値を変更するだけでYの値にも影響を与えます。

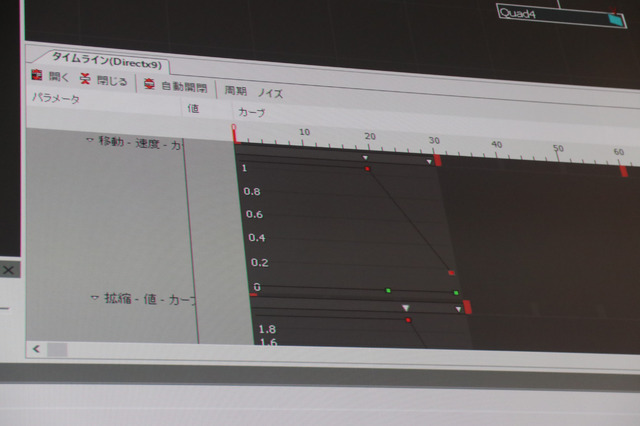
また拡縮タイプは、固定とニュートンダイナミクス、カーブ(値)、カーブ(速度)の4種類存在し、大きさの変化を決めます。ちなみにカーブ(値)は時間によって値を変化させるものです。タイムラインのタブを表示させるとキーを置くことが可能となるため、10フレーム目まで値を大きくし、その後の30フレームまで小さく設定することで「急に大きくなり、のちにゆっくり大きくなる」という表現ができるようになります。
続いて色の設定です。色タブの色タイプをカーブに設定しタイムラインにて色を決定。クアッドという設定は、1つの頂点を設定したら全ての頂点に影響を与えるため、4つ全ての頂点に色を入れたい場合にチェックします。
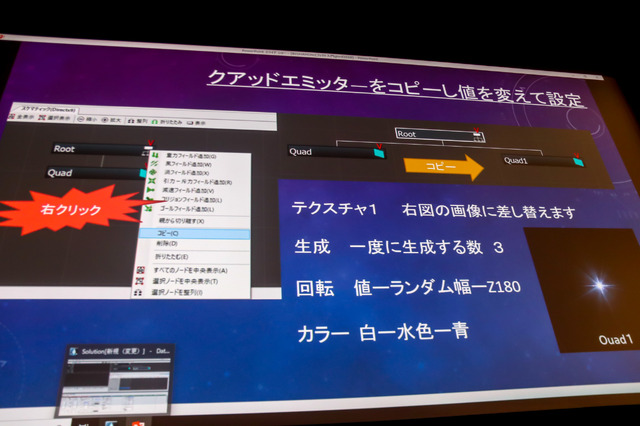
ブレンドは、簡単に言えば透明度の濃さを決めるもの。アルファタイプをカーブに設定し、タイムライン上にキーを打ち込んで徐々に消えるよう調整。設定を終えたらクアッドエミッターをコピーし、星型のテクスチャを差し替えます。その後、生成のタブから1度に生成する数を3(0フレーム目に生成する数)、値のランダム幅をZ180(360度どの角度からでも生成)、そしてカラーを白から水色、そして青に変えます。



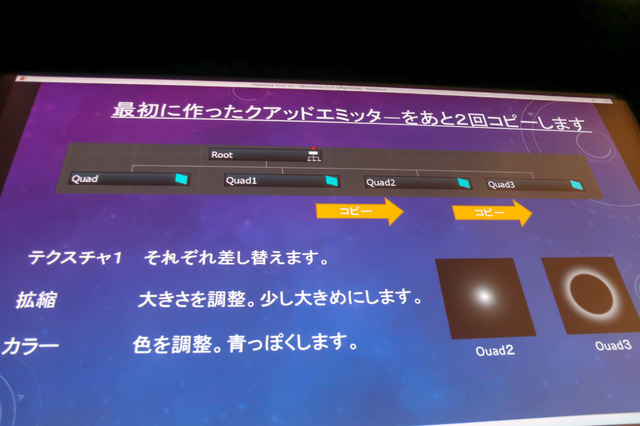
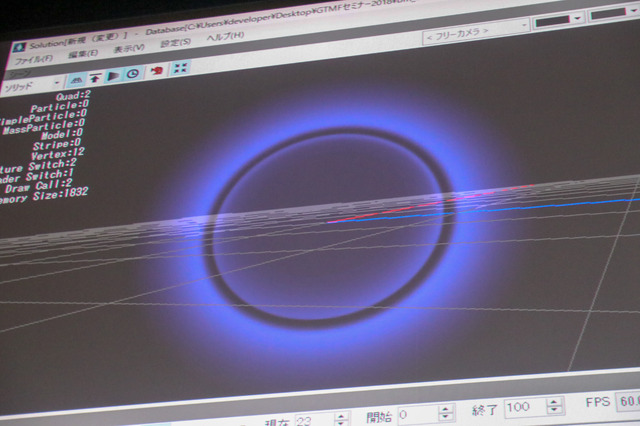
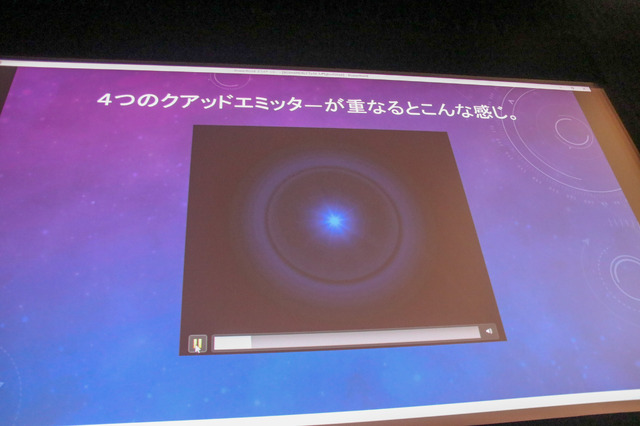
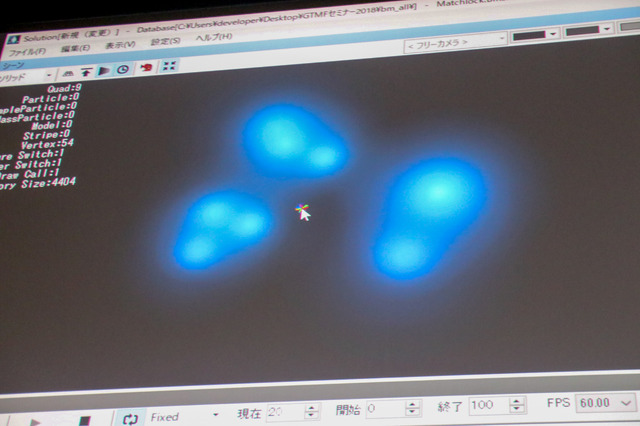
ここまでの作業を終えたら、最初に作ったクアッドエミッターを2回コピーして4つにすると共に、テクスチャ1をそれぞれ差し替えます。また拡縮は少し大きめに、カラーも少し青っぽく変更します。完成すると2重以上に重なる円のエフェクトが完成しました。





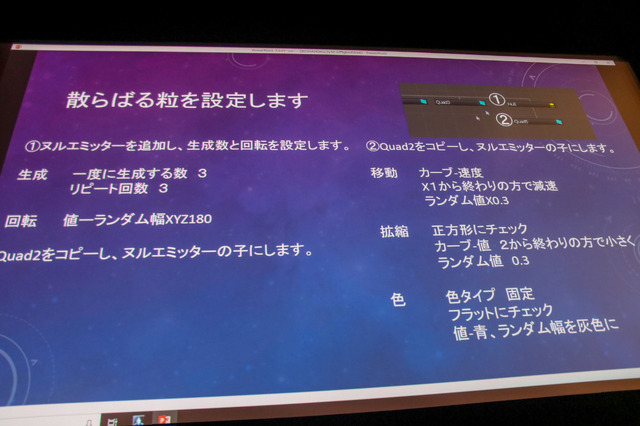
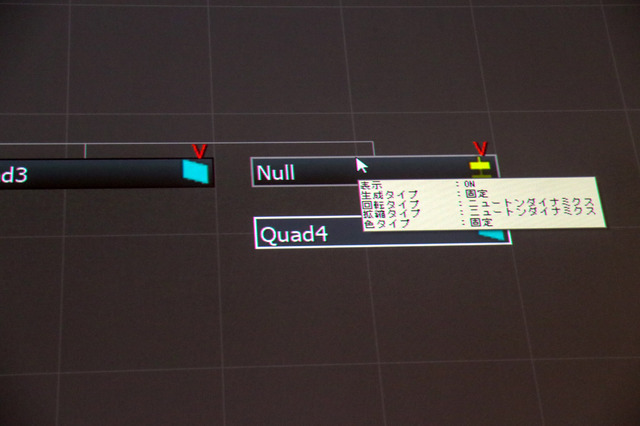
次は、散らばる粒のエフェクト作成です。新たにヌルエミッターを追加しますが、制作時にShiftキーを押しながら移動することで親子関係を構築させることができるため、ヌルエミッターの下にQuad 5が来るようにします。ヌルエミッターは、テクスチャを貼り付けることが出来ないエミッターですが、1つじゃ出来ない複雑な動きを表現する場合にこのエミッターを噛ませることで可能になるというものです。


ヌルエミッターは、一度に生成する数を3、リピート数を3回、そして回転の値をランダム幅XYZ180に設定。続けてQuad 5は、移動タブのカーブを速度に、X1から終わりで減速、ランダム値X0.3に指定します。拡縮は、正方形にチェックし、カーブ値は2から終わりで小さくし、ランダム値は0.3。最後の色タイプは固定し、フラットにチェック、そして値は青から灰色にします。
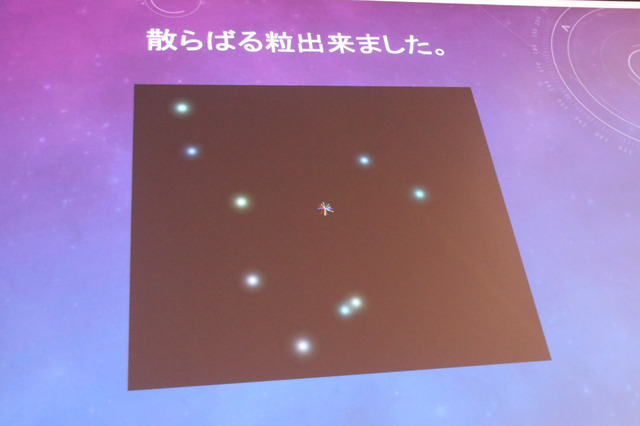
次はストライプの設定です。前に作ったヌルエミッターの親子関係をコピーし、クワッドエミッターを消去、そして新しくストライプを付けます。そしてストライプに丸いテクスチャを貼り付け色を青っぽく変えます。ここで今まで作ったエミッターを表示させることで散らばる粒子のエフェクトが完成です。

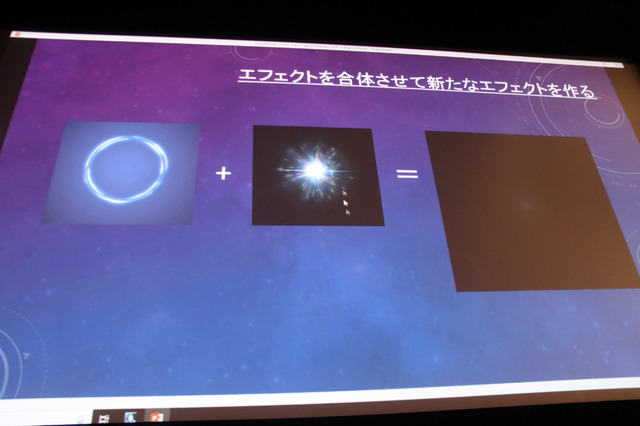
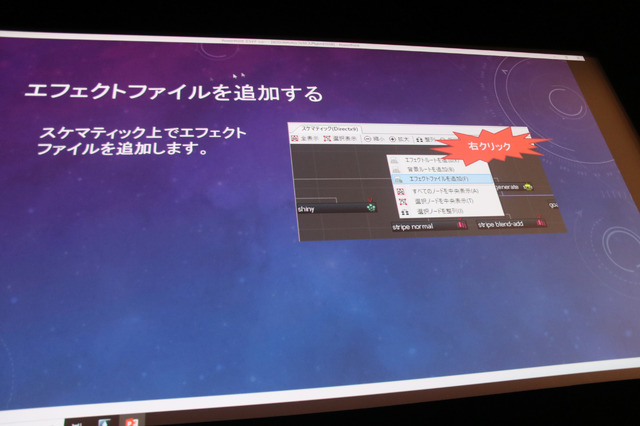
最後は、丸いエフェクトと輝くエフェクトを合体させる簡単な応用テクニックも紹介されました。エフェクトファイルを追加するにはスケマティック上で右クリックを行い「エフェクトファイルを追加」を選択することで適応できます。このように様々なエフェクトを組み合わせるとより表現豊かなエフェクトを作成できるということです。